Google Maps se ha consolidado como una herramienta indispensable para una gran variedad de sitios web. Su capacidad para ofrecer servicios de mapeo y localización no solo enriquece la funcionalidad de las páginas, sino que también mejora la experiencia del usuario. Además, es un aspecto crucial en la optimización de tu ficha de Google My Business.
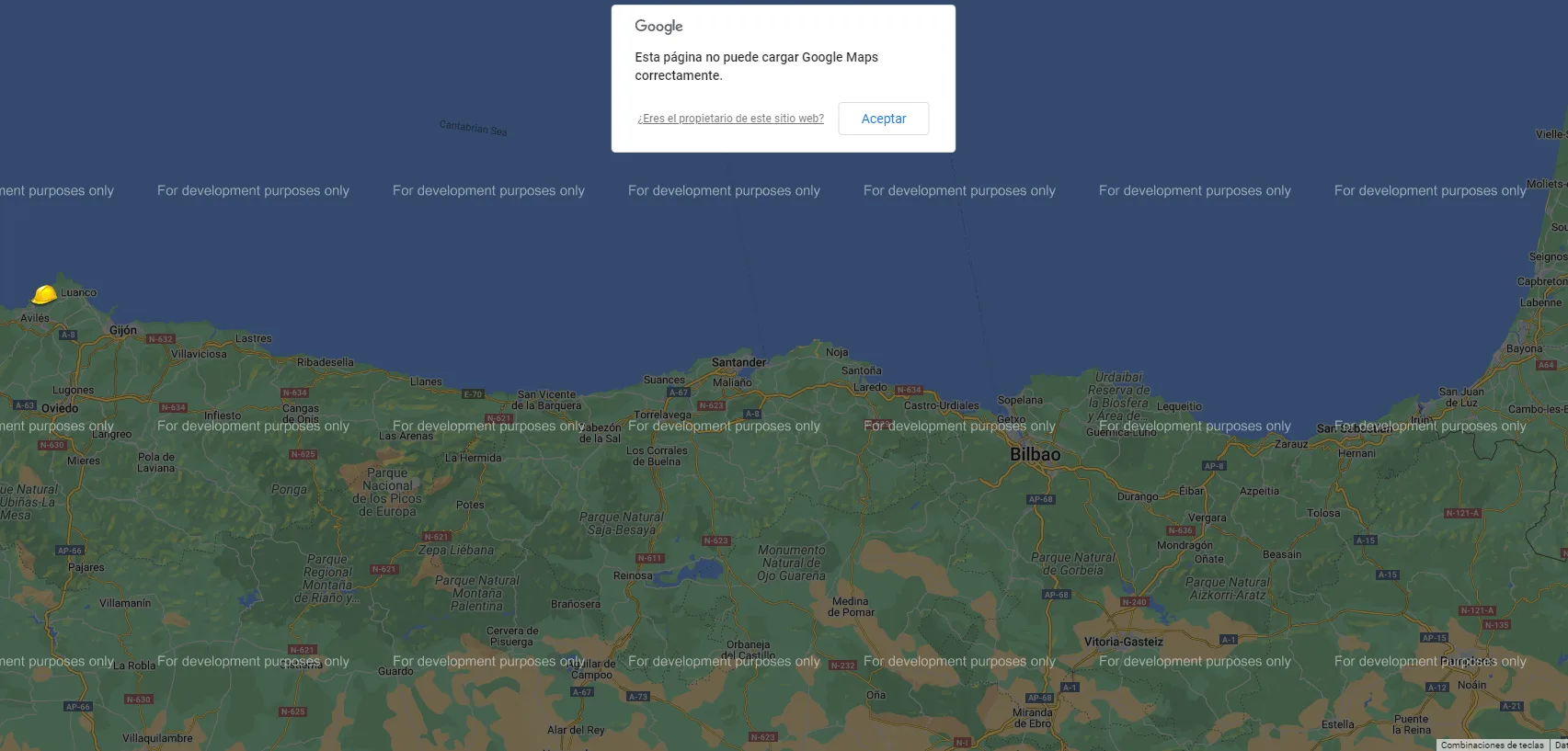
- Introducción al Error «Esta página no puede cargar Google Maps correctamente»
- Explorando las Causas del Error
- Cambios en la Política de la API de Google Maps
- Configuración Incorrecta de la Clave API
- Problemas con el Plugin de Google Maps
- Conflictos con el Tema o con Otros Plugins
- Problemas de Carga de Recursos o Errores de JavaScript
- Políticas de Seguridad del Contenido
- Soluciones Generales del Error «Esta página no puede cargar Google Maps correctamente»
- Opción Gratuita de Google Maps: ¿Cómo puede ser útil?
- Facturación de la API de Google Maps: ¿Vale la pena pagar?
- Vídeo Tutorial: Solución al Error «Esta página no puede cargar Google Maps correctamente»
- Soluciones Específicas para WordPress
- ¿Cómo Incrustar Google Maps en tu Web?
- ¿Cómo Cargar Varias Direcciones en Google Maps?
Uno de los problemas más comunes que se presentan al usar Google Maps en tu sitio web es el mensaje de error: «Esta página no puede cargar Google Maps correctamente». Este inconveniente puede surgir por diversas razones, algunas de las cuales son:
- Cambios en la Política de la API de Google Maps
- Configuración Incorrecta de la Clave API
- Problemas con el Plugin de Google Maps
- Conflictos con el Tema o con Otros Plugins
- Problemas de Carga de Recursos o Errores de JavaScript
- Políticas de Seguridad del Contenido
Para resolver el error de Google Maps en tu web, es fundamental seguir ciertas recomendaciones que pueden ayudarte a restaurar la funcionalidad:
- Verifica tu Clave API: Asegúrate de que la clave API esté correctamente configurada y habilitada para Google Maps.
- Actualiza tus Plugins: Revisa que el plugin de Google Maps y otros plugins relacionados estén actualizados.
- Revisa la Configuración de Seguridad: Comprueba si las políticas de seguridad de contenido están restringiendo la carga de Google Maps.
- Prueba con Otros Temas: Cambia temporalmente a un tema predeterminado de WordPress para identificar conflictos.
La opción gratuita de Google Maps puede ser una excelente alternativa para aquellos que buscan implementar mapas sin incurrir en costos adicionales. Sin embargo, es importante considerar sus limitaciones y cómo pueden afectar a tu sitio web.
Investigar sobre la facturación de la API de Google Maps es crucial si tu sitio tiene un alto volumen de tráfico. Evalúa si las funcionalidades adicionales justifican el gasto.
Para una guía más visual y detallada, consulta nuestro vídeo tutorial que aborda las soluciones más efectivas para este error común.
WordPress ofrece diversas herramientas y plugins que facilitan la integración de Google Maps. Asegúrate de seguir las mejores prácticas para evitar errores.
Incrustar Google Maps en tu sitio web es un proceso sencillo, pero requiere atención a los detalles para garantizar que funcione correctamente.
Si necesitas mostrar múltiples direcciones en un solo mapa, hay métodos específicos que puedes seguir para optimizar la visualización.
En ocasiones, puedes encontrarte con un mensaje de error que dice: “Esta página no puede cargar Google Maps correctamente”. Este inconveniente es más común de lo que imaginas y puede presentarse en cualquier sitio web que utilice la API de Google Maps. Para aquellos que dependen de los mapas de Google para funcionalidades críticas, este error puede resultar especialmente frustrante.
Tabla de Contenidos
Toggle¿Qué causa este error?
Aunque al principio este mensaje puede parecer confuso y desalentador, no te preocupes. En la mayoría de los casos, los problemas son solucionables con un poco de conocimiento y dedicación. Las razones más frecuentes detrás de este error incluyen:
- Problemas de facturación con la API de Google Maps.
- Configuración incorrecta de la clave API.
- Errores en la configuración de tu sitio web.
Pasos para resolver el problema
Para ayudarte a solucionar este error, aquí tienes una serie de pasos que puedes seguir:
- Verifica tu cuenta de Google Cloud: Asegúrate de que tu cuenta esté activa y que no existan problemas de facturación.
- Revisa la clave API: Comprueba que estés utilizando la clave API correcta y que esté habilitada para el uso de Google Maps.
- Configura las restricciones: Si has configurado restricciones para tu clave API, asegúrate de que estén correctamente establecidas.
- Consulta la documentación: Revisa la documentación de Google para asegurarte de que estás cumpliendo con todos los requisitos.
Siguiendo estos pasos, podrás resolver el problema y restablecer el funcionamiento de tus mapas en tu sitio web. No dejes que un pequeño error te detenga; ¡estás a solo unos clics de volver a tener todo en orden!
En el presente artículo, nos adentraremos en las causas detrás de un error común que afecta a muchas páginas web, analizaremos cómo impacta la experiencia del usuario y, lo más crucial, te proporcionaremos soluciones efectivas. Ya sea que utilices una versión básica gratuita de Google Maps o que estés invirtiendo en el servicio de API, aquí encontrarás una guía paso a paso para resolver este inconveniente y garantizar que tus mapas se carguen de manera correcta. ¡Es momento de enfrentar este error y mejorar la navegación en tu sitio web!
Explorando las Causas del Error
Comprender la raíz de este error es fundamental para poder solucionarlo. A continuación, revisaremos las causas más frecuentes que podrían estar generando este problema.
Cambios en la Política de la API de Google Maps
Una de las principales razones por las que podrías estar experimentando este error se debe a los cambios en las políticas de Google Maps. Desde julio de 2018, Google implementó un sistema de cobro por el uso de su API de Google Maps. Anteriormente, esta API era de uso gratuito, permitiendo a los sitios web y aplicaciones incrustar mapas sin costo alguno. Sin embargo, con la introducción de esta política de cobro, los sitios que utilizan la API de Google Maps y no han configurado adecuadamente sus detalles de facturación pueden enfrentarse a este error.
- Impacto en la experiencia del usuario: Este error puede frustrar a los visitantes, afectando su percepción de tu sitio.
- Configuración de facturación: Es esencial asegurarte de que los detalles de facturación estén actualizados para evitar interrupciones.
- Alternativas disponibles: Considera opciones gratuitas o alternativas a la API de Google Maps si no deseas incurrir en costos adicionales.
En las siguientes secciones, profundizaremos en los pasos necesarios para resolver este error y optimizar la funcionalidad de Google Maps en tu página web.
Configuración Incorrecta de la Clave API
Uno de los problemas más frecuentes que se presentan al trabajar con Google Maps es una configuración incorrecta de la clave API. Esto puede suceder si no has ajustado adecuadamente la clave API en la configuración de tu sitio web, o si la clave que estás utilizando es incorrecta. Además, es importante tener en cuenta que pueden existir restricciones de dominio que impidan que la clave API funcione como debería.
Problemas con el Plugin de Google Maps
Si utilizas un plugin de Google Maps en tu sitio, es posible que también estés enfrentando dificultades debido a este. Por ejemplo, si el plugin no está actualizado o no es compatible con la versión actual de tu sistema de gestión de contenidos, como WordPress, es casi seguro que te encontrarás con este tipo de errores.
Conflictos con el Tema o con Otros Plugins
Es importante considerar que algunos temas de WordPress incluyen funcionalidades para integrar mapas de Google Maps directamente. Si la configuración del mapa no está bien establecida en las opciones del tema, esto puede dar lugar a errores. Además, la existencia de otros plugins podría interferir con la funcionalidad de Google Maps, causando conflictos que resulten en el error que estás experimentando.
- Verifica la configuración de la clave API para asegurarte de que es correcta y que no hay restricciones de dominio.
- Actualiza tu plugin de Google Maps y verifica su compatibilidad con tu versión de WordPress.
- Revisa las configuraciones del tema para asegurarte de que los mapas están bien configurados.
- Desactiva temporalmente otros plugins para identificar posibles conflictos.
Problemas de Carga de Recursos y Errores de JavaScript
En ocasiones, los errores que experimentas en tu sitio web pueden estar relacionados con problemas de carga de recursos o conflictos de JavaScript. Diagnosticar estos inconvenientes puede ser un verdadero desafío, pero la consola del navegador se convierte en una herramienta invaluable para obtener información que te ayude a identificar la raíz del problema.
Políticas de Seguridad del Contenido
Si tu sitio web implementa políticas de seguridad del contenido (CSP, por sus siglas en inglés), es importante considerar que estas podrían estar bloqueando la carga de recursos esenciales, como los de Google Maps. Este bloqueo puede ser la causa detrás del mensaje de error que dice: “Esta página no puede cargar Google Maps correctamente”.
Algunas de las causas más comunes de este error incluyen:
- Errores de JavaScript que pueden interferir con la funcionalidad de Google Maps.
- Restricciones de CSP que impiden la carga de scripts o recursos externos.
- Problemas de conexión o configuraciones del servidor que afectan la disponibilidad de los recursos.
Es fundamental tener en cuenta que, dependiendo de la configuración específica de tu sitio web, pueden existir otras causas posibles. Identificar la causa exacta del error es el primer paso hacia la solución adecuada que permitirá que tu sitio funcione de manera óptima.
Soluciones Generales para el Error «Esta Página No Puede Cargar Google Maps Correctamente»
Si te has encontrado con el molesto error de que Google Maps no carga correctamente en tu página, no te preocupes. Existen varias estrategias que puedes implementar para solucionar este problema. A continuación, te presentamos dos de las opciones más efectivas que puedes considerar.
Opción Gratuita de Google Maps: ¿Cómo Puede Ser Útil?
Una de las soluciones más sencillas y económicas es optar por la opción gratuita y básica de Google Maps. Aunque la API de Google Maps, que permite mostrar mapas en sitios web y aplicaciones, ahora es de pago, Google todavía ofrece una versión gratuita más simple de su servicio de mapas.
Para utilizar esta opción gratuita, necesitarás obtener el código básico de Google Maps para insertar un iFrame en tu página web. Este código te permitirá mostrar una ubicación específica en tu sitio. Sin embargo, es importante tener en cuenta que esta opción gratuita tiene limitaciones:
- No puedes reutilizarla para mostrar varias ubicaciones diferentes en tu sitio web.
- Deberás generar un iFrame distinto para cada ubicación que desees mostrar.
Con esta herramienta, podrás seguir brindando información geográfica a tus visitantes de una manera accesible y efectiva, sin incurrir en costos adicionales. ¡Aprovecha al máximo esta opción gratuita y mantén tu página informativa y atractiva!
El proceso para obtener un código básico de un mapa de Google es realmente muy sencillo y accesible. A continuación, te explicamos cómo hacerlo de manera efectiva:
Pasos para obtener el código de Google Maps
- Visita Google Maps en tu navegador web.
- Utiliza la barra de búsqueda para encontrar el lugar que deseas ubicar. Puedes hacerlo introduciendo el nombre, la dirección o incluso las coordenadas del lugar.
- Una vez que hayas localizado el sitio, dirígete a la opción “Compartir”, luego selecciona “Insertar un mapa” y finalmente haz clic en “Copiar HTML”.
- El código que obtendrás será un iFrame HTML. Este iFrame es personalizable, permitiéndote ajustar atributos como el ancho, el alto y el nivel de zoom.
- Por último, solo tienes que insertar este iFrame en el lugar deseado dentro de tu página web.
Facturación de la API de Google Maps: ¿Vale la pena pagar?
Si tu proyecto requiere más funcionalidades que las que ofrece la opción gratuita de Google Maps, como la capacidad de mostrar varias ubicaciones en tu sitio web, quizás deberías considerar utilizar la API de Google Maps. Sin embargo, es importante tener en cuenta que este servicio ahora es de pago.
Al evaluar si te conviene pagar por la API, considera lo siguiente:
- Funciones adicionales: Acceso a herramientas avanzadas que pueden mejorar la experiencia del usuario.
- Escalabilidad: Capacidad de adaptarse a un aumento en el tráfico o en la necesidad de mostrar más datos.
- Soporte técnico: Asistencia más robusta para resolver problemas y optimizar el uso del mapa.
Recuerda que cada proyecto es único, y valorar tus necesidades específicas te ayudará a tomar la mejor decisión. ¡Explora las posibilidades que ofrecen los mapas de Google y lleva tu sitio web al siguiente nivel!
Si estás pensando en integrar la API de Google Maps en tu proyecto, hay algunos aspectos clave que debes considerar. En primer lugar, es fundamental que introduzcas tus datos bancarios en la cuenta de Google donde tienes generado tu API Key. Esto es un paso necesario para activar la facturación y asegurar que tu servicio funcione sin contratiempos.
Costos Variables de la API
Los costos asociados con el uso de esta API pueden variar significativamente dependiendo del número de visitas que reciba tu página web. Es importante tener en cuenta que Google impondrá cargos basados en la cantidad de peticiones realizadas a la API de Google Maps.
Evaluar la Rentabilidad
Antes de lanzarte a utilizar esta herramienta, pregúntate si este gasto es realmente viable para tu situación. Aquí hay algunos puntos a considerar:
- Necesidades específicas: ¿Cuánto tráfico esperas recibir en tu página?
- Recursos disponibles: ¿Tienes un presupuesto asignado para este tipo de servicios?
- Control del gasto: Ten en cuenta que el costo puede fluctuar con el número de visitas.
Activar la Facturación
Para activar la facturación de tu API de Google Maps, simplemente dirígete a la Google Cloud Console. Este paso es esencial para comenzar a disfrutar de todas las funcionalidades que la API tiene para ofrecer.
Recuerda, la API de Google Maps puede ser una herramienta poderosa, pero es crucial que la uses de manera consciente y dentro de tus posibilidades económicas.
Vídeo Tutorial: Solución al Error «Esta Página No Puede Cargar Google Maps Correctamente»
A veces, un vídeo puede ser la mejor manera de entender un proceso complicado. Por eso, hemos encontrado un vídeo tutorial en inglés que te guiará, paso a paso, para resolver el error «Esta página no puede cargar Google Maps correctamente». Aunque no es un contenido original nuestro, consideramos que es una fuente valiosa de información.
Es importante mencionar que el vídeo está en inglés. Si no dominas el idioma, no te preocupes; puedes activar los subtítulos y configurarlos para que se traduzcan a tu lengua preferida.
Si tras seguir los pasos del vídeo todavía enfrentas dificultades, te invitamos a que continúes leyendo este artículo, donde te proporcionaremos más soluciones.
Soluciones Específicas para WordPress
Para comenzar, aquí tienes una de las principales acciones que puedes realizar:
- Verificar la clave API de Google Maps: Asegúrate de que tu clave API esté correctamente configurada y habilitada para su uso en tu sitio web.
Uno de los problemas más frecuentes que enfrentan los usuarios de WordPress es el error relacionado con una clave API incorrecta o la falta de configuración adecuada. Si te encuentras con esta situación, no te preocupes, aquí te ofrecemos una guía sencilla para solucionarlo.
Pasos para Configurar Correctamente tu Clave API
Para resolver el error de la clave API en WordPress, sigue estos pasos:
- Accede a la Google Cloud Platform Console.
- Crea un nuevo proyecto o selecciona uno existente.
- Navega a la sección de APIs y servicios y habilita la API de Google Maps JavaScript.
- Genera una nueva clave API y establece las restricciones de dominio y uso adecuadas.
- Inserta la clave API en la configuración de tu plugin de Google Maps o directamente en el código JavaScript de tu sitio web.
Mantén Actualizado tu Plugin de Google Maps
Otro factor que puede causar errores es el plugin de Google Maps que estás utilizando en tu instalación de WordPress. Es esencial asegurarte de que estás trabajando con la última versión del plugin y que este es compatible con la versión actual de WordPress. Aquí te explicamos por qué es importante:
- Compatibilidad: Las actualizaciones pueden resolver problemas de compatibilidad que podrían estar generando errores.
- Seguridad: Usar la versión más reciente garantiza que estés protegido contra vulnerabilidades.
- Nuevas funciones: Las actualizaciones suelen incluir nuevas funcionalidades que mejoran la experiencia del usuario.
Revisar y actualizar regularmente tus plugins es un paso crucial para mantener tu sitio web en óptimas condiciones. ¡Sigue estos consejos y disfruta de una experiencia más fluida en tu sitio de WordPress!
Cuando te enfrentas a problemas con Google Maps en tu sitio web de WordPress, es crucial realizar una serie de verificaciones para identificar la raíz del inconveniente. Aquí te presento algunas estrategias efectivas que te ayudarán a resolver estos contratiempos de forma rápida y sencilla.
3. Verifica la consola del navegador
En diversas ocasiones, los errores pueden estar vinculados a otros problemas en tu sitio web, como conflictos de JavaScript o cargas de recursos fallidas. La consola del navegador se convierte en una herramienta invaluable para obtener información detallada sobre estos problemas. Para acceder a ella, simplemente sigue estos pasos:
- Abre tu navegador y dirígete a tu sitio web.
- Haz clic derecho en cualquier parte de la página y selecciona «Inspeccionar» o «Abrir consola».
- Revisa si aparecen errores o advertencias que puedan estar afectando la carga de Google Maps.
4. Comprueba la configuración del tema
Es importante destacar que algunos temas de WordPress incluyen funcionalidades específicas para integrar mapas de Google Maps. Si este es tu caso, asegúrate de que:
- La clave API esté correctamente ingresada.
- Las configuraciones del mapa se encuentren adecuadamente ajustadas en las opciones del tema.
Esto puede marcar una gran diferencia en la funcionalidad de los mapas en tu sitio.
5. Ideas adicionales si persiste el problema
Si después de seguir los pasos anteriores todavía enfrentas dificultades con Google Maps en tu sitio de WordPress, aquí tienes algunas sugerencias adicionales que podrían ayudarte:
- Desactiva temporalmente otros plugins para descartar conflictos.
- Verifica que tu hosting no esté limitando las solicitudes a la API de Google.
- Consulta la documentación oficial de Google Maps para posibles cambios recientes.
Implementar estas recomendaciones puede ser la clave para resolver cualquier inconveniente que tengas con Google Maps en tu plataforma. ¡No te desanimes y sigue adelante!
Si eres un entusiasta de WordPress y te encuentras con problemas al integrar Google Maps en tu sitio, no te preocupes. Aquí te ofrecemos una guía práctica para solucionar estos inconvenientes de manera efectiva. A continuación, exploraremos varios pasos esenciales que puedes seguir para asegurarte de que todo funcione a la perfección.
1. Comprobar la Compatibilidad del Tema de WordPress
El primer paso es verificar que el tema de tu sitio web sea compatible con Google Maps. Para ello, puedes realizar lo siguiente:
- Cambiar temporalmente a un tema predeterminado de WordPress, como Twenty Twenty-One.
- Comprobar si el problema persiste con el nuevo tema.
2. Desactivar Plugins Conflictivos
Los plugins pueden ser una fuente común de conflictos. Para identificar si hay algún plugin problemático, sigue estos pasos:
- Desactiva temporalmente todos los plugins de tu sitio.
- Activa los plugins uno por uno, verificando después de cada activación si el problema se repite.
- Una vez identificado el plugin conflictivo, busca soluciones o considera alternativas.
3. Comprobar la Versión de PHP
Es crucial que tu servidor esté utilizando una versión de PHP que sea compatible y esté actualizada. Las versiones obsoletas pueden generar problemas de funcionalidad. Para verificar esto:
- Accede a tu panel de control de hosting.
- Busca la sección de Información de PHP y asegúrate de que estés utilizando una versión reciente.
4. Revisar el Código Personalizado
Si has agregado algún código personalizado relacionado con Google Maps, es fundamental que revises su sintaxis. Asegúrate de que esté correctamente escrito y no cause errores. Considera:
- Verificar los fragmentos de código en busca de errores de sintaxis.
- Probar eliminar temporalmente el código para ver si el problema se resuelve.
Siguiendo estos pasos podrás identificar y solucionar problemas comunes que afectan la integración de Google Maps en tu sitio de WordPress. La clave está en ser metódico y paciente mientras revisas cada uno de estos elementos. ¡Buena suerte!
Cuando se trata de asegurar que tu sitio web funcione sin problemas, es fundamental prestar atención a las políticas de seguridad del contenido (CSP). Si has notado que tu sitio no carga correctamente los recursos de Google Maps, podría ser un indicativo de que estas políticas están bloqueando su funcionamiento. Aquí te explicamos cómo abordarlo.
Verifica las Políticas de Seguridad del Contenido (CSP)
Lo primero que deberías hacer es comprobar las configuraciones de tu CSP. Asegúrate de que no estén restringiendo la carga de recursos externos, como los de Google Maps. Esto es especialmente importante si utilizas plugins o integraciones que dependen de estas herramientas para mostrar mapas.
Solicita Ayuda en la Comunidad
Si después de revisar las políticas sigues sin poder resolver el problema, no dudes en buscar apoyo en la comunidad. Hay numerosos foros y grupos donde puedes conectar con otros usuarios que podrían tener soluciones efectivas para ti. Aquí te dejamos algunos recursos recomendados:
- Foros WordPress.com en Español
- Foros de soporte – WordPress.org España
Estos espacios son ideales para aprender, compartir experiencias y encontrar respuestas a problemas comunes relacionados con WordPress y Google Maps. No subestimes el poder de la comunidad, ¡puede ser tu mejor aliada!
¿Cómo Incrustar Google Maps en Tu Web?
Para mostrar una ubicación específica en tu sitio, el primer paso es acceder a Google Maps en tu navegador. Simplemente sigue estos pasos:
- Visita Google Maps en tu navegador.
- Busca la ubicación que deseas mostrar en el mapa.
- Selecciona la opción para compartir y elige incrustar mapa.
- Copia el código HTML que se proporciona.
- Pega el código en el lugar deseado de tu sitio web.
Siguiendo estos sencillos pasos, podrás integrar un mapa interactivo que mejorará la experiencia de tus visitantes y facilitará la localización de tu negocio o evento.
Si has encontrado la ubicación que deseas compartir en Google Maps, el primer paso es buscar el botón que dice “Compartir” justo debajo del cuadro de búsqueda. Al hacer clic en este botón, se abrirá una ventana emergente con varias opciones.
Incrustando un Mapa en tu Sitio Web
Dentro de la ventana emergente, dirígete a la pestaña que dice “Insertar un mapa” y selecciónala. En esta sección, podrás elegir el tamaño del mapa que deseas incrustar en tu sitio web.
Una vez que hayas seleccionado el tamaño adecuado, se te proporcionará un código HTML. Asegúrate de copiarlo.
Ahora, accede a tu sitio web y busca la ubicación donde quieres que aparezca el mapa. Simplemente pega el código HTML que copiaste en ese lugar específico.
¿Cómo Cargar Varias Direcciones en Google Maps?
Si tienes la necesidad de cargar múltiples direcciones en Google Maps, ¡no te preocupes! Aquí te mostramos cómo hacerlo de manera sencilla:
- Abre Google Maps y dirígete a la sección de “Mis mapas”. Puedes acceder a esta sección en https://www.google.com/maps/d/.
- Una vez dentro de “Mis mapas”, busca la opción de “Crear un mapa nuevo” que encontrarás en la parte inferior de la página. Haz clic en ella.
- En el panel izquierdo, verás varias opciones. Haz clic en “Importar”, que se encuentra debajo de la capa donde deseas cargar las direcciones.
- Para poder cargar las direcciones, necesitarás tener un archivo que las contenga. Este archivo puede ser en formato CSV, TSV, KML, KMZ o XLSX. Si no estás seguro de cómo crear este tipo de archivo, hay muchos recursos en línea o puedes pedir ayuda a alguien que sepa.
- Una vez que tengas el archivo listo, selecciona la opción de “Importar” en Google Maps y busca el archivo en tu computadora. Haz clic en él para cargarlo.
- Sigue las instrucciones que aparecen en pantalla para completar el proceso de carga. Es posible que necesites ajustar algunos detalles, como el formato de las direcciones o cómo se visualizan en el mapa.
Con estos pasos, podrás compartir ubicaciones y cargar múltiples direcciones en Google Maps de manera efectiva, facilitando así la navegación y la planificación de tus recorridos.